자바 스크립트의 동작원리
-자바스크립트는 싱글쓰레드 언어이다. (머리가 하나)
-한번에 한가지 일 밖에 처리할수 없다. 멀티케스팅이 불가함 (Call stack 콜스텍)
-실행하고있는 함수가 있는경우 다른 일을 할 수가 없고 다른 일들이 블락된다
-브라우저에서 오래걸리는 작업이 실행될경우 웹 페이지 UI는 멈춰버리고 사용자는 아무것도 못하게된다.

비동기 콜백
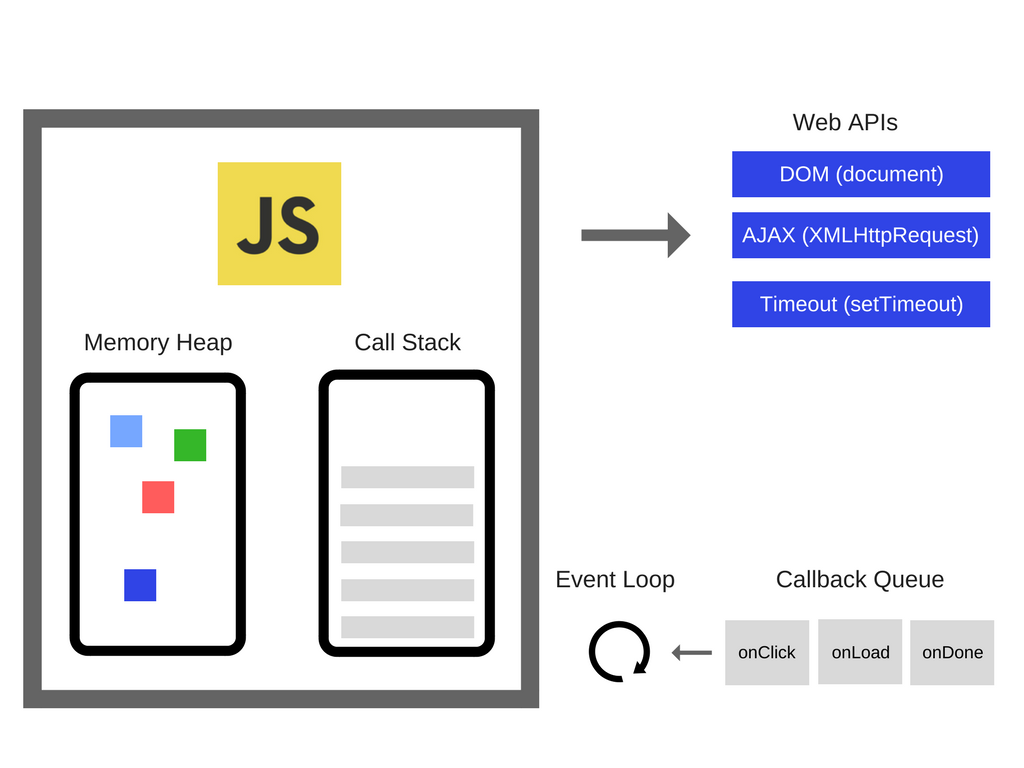
*JS Engine 은 js 코드를 이해하고 실행을 도와줌 대표적인 JS Engine으로 V8엔진 (Chrome, Node.js)이 있으며 이외에도 각 브라우저 별로 여러가지 엔진이 존재함 js 엔진은 크게
*Memory Heap: 데이터를 임시 저장하는 공간, 함수와 변수, 함수를 싱핼할때 사용하는 값들을 저장함
*Call Stack: 코드가 실행되면코드 내부의 실행순서를 기록후 하나씩 순차적으로 진행되게 도와줌
런타임
js engine 싱글 스레드 기반 언어이기 때문에 다른 작업을 수행하려면 현재 수행중인 작업이 끝날때까지 기다려야하는
문제점이 있음

능동적으로 일하기
*Callback Function: 함수 실행이 끝나면 다음에 실행할 일을 알려주는 함수
*Browser Web APIs: 브라우저 안에 DOM event, AJAX request, setTimeout 등 비동기 이벤트를 처리함
(js는 싱글쓰레드의 영향을 받지않고, 독립적으로 이벤트 처리가 가능함)
*Callback Queue: Browser Web API에 있는 event가 실행되고 나면 js에서 실행할 Callback 저장하고있는 저장소
*Event Loop: Call Stack이 비어있는지를 주기적으로 확인해 Callback Queue에서 Callback Fumction을 가져와
Call Stack에서 js코드가 실행될수록 돕는 역활을 한다.
{ js는 기본적으로 단일 스레드에 동기식 언어, 웹 브라우저나 런타임들의 도움을 받아서 비동기 작업들을 처리 할 수 있고, 멀티 스레드인 것처럼 동작할 수 있는 언어이다. }